
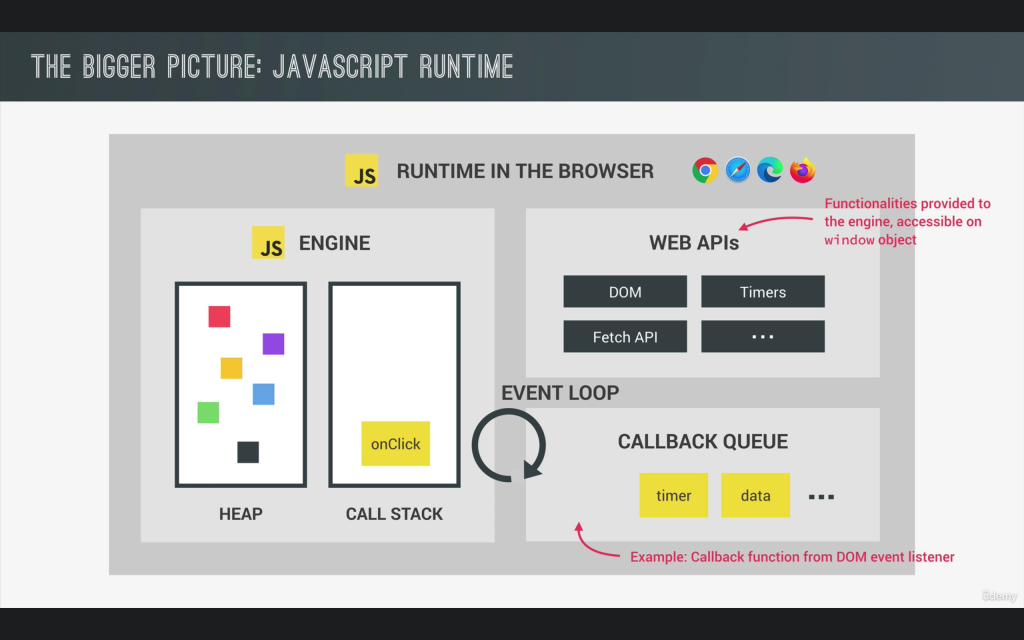
每個瀏覽器都有自己的引擎,最知名的是google的v8引擎,js引擎會包含一個HEAP跟CALL STACK,HEAP會存放變數、函式等,CALL STACK像是執行的地方,事件進入會從上往下執行,WEB API就有DOM API、計時器、Fetch API等等,但是他們是屬於非同步的(Async),CALLBACK QUEUE是物件眝列,可以想成分發任務的地方。
整個流程是事件發生時,會先到CALLBACK QUEUE,若CALL STACK清空時,CALLBACK QUEUE便把事件傳遞至CALL STACK執行,WEB API如果有執行的話,也是會到CALLBACK QUEUE等待傳遞,整個流程稱為EVENT LOOP。
而什麼是非同步呢?首先先說同步,Javascript 是一種「單執行續 (Single-Thread)」的語言,一次只能做一件事情,如果安排了很多事情做,就會讓這些事排隊,再一件一件做,逐行執行。同步,就是一次只做一件事情。非同步是一次可以做很多事情,而不用一次一件事情做完在做下一件。
事件都是同步不好嗎?答案是不好,網頁會塞車,網頁看起來好像當掉了,實際上是工作太多塞住,因為要一件事情做完再能做下一件事情,這種現象稱為阻塞 (Blocking)。
